At CodeDuo, we’re excited to share our journey on achieving a perfect 100 Google PageSpeed Score, which is no small feat. In a world where user experience can make or break a website’s success, we took on the challenge head-on. We turned to Astro.js and the concept of partial hydration to give our users a lightning-fast, seamless experience.
Let’s dive into the steps we took and the technologies we used to enhance our Core Web Vitals and achieve contentful load perfection.
Understanding Core Web Vitals
Before we could start optimizing, we needed to understand what we were optimizing for. Core Web Vitals are a set of metrics that Google considers crucial to a website’s overall user experience. They include:
- Largest Contentful Paint (LCP): Measures the load time of the main content on a page.
- First Input Delay (FID): Assesses the time from when a user first interacts with your site to the time the browser can respond to that interaction.
- Cumulative Layout Shift (CLS): Quantifies the amount of unexpected layout shift during the visual rendering of the webpage.
Improving these metrics was essential for a better user experience and for our SEO rankings.
Potential Candidates
We evaluated a few existing blogging/static site builders to see how developer-friendly and effective the migration process would be.
We considered:
- Next.js
- Hugo
- Gatsby
- Strapi
Among these strong candidates, we had a lineage towards Next.js because it is one of the favorite frameworks among our team. Almost all of our team members had worked on Next.js at one point or another. During this research phase, we read a lot of pros and cons; there are quite a lot of JavaScript static site builders out there.
And then we read this article by Strapi about how to create a static site with Strapi and Astro. We got curious about Astro in the very first minute. We spent a few more hours on the documentation and fully bought into the way Astro implemented partial hydration. And voila, Astro was chosen.
Astro sites can be up to 40% faster and use 90% less JavaScript compared to leading static site generators.
Choosing Astro.js
Astro.js emerged as a leading solution due to its innovative approach to web development. It’s a static site generator that allows for building websites with a modern UI framework, yet it outputs the minimum amount of JavaScript needed. This approach aligns perfectly with the goal of optimizing Core Web Vitals, as it reduces JavaScript bloat, leading to faster load times, lower FID, and minimal CLS.

The Role of Partial Hydration
Astro.js uses a technique called partial hydration, which hydrates only the interactive components of a webpage rather than the entire page. This means that users only download the JavaScript they need, which drastically reduces the time to become interactive. This selective hydration plays a pivotal role in achieving high Core Web Vitals scores.
Our Approach to Optimization
Here’s how we leveraged Astro.js and other strategies to optimize our website:
Step 1: Minimal Initial Load
We used Astro.js to build our site with static rendering, which ensures that the initial load sent to the browser is minimal. We carefully analyzed our design components and only applied hydration to components that required interactivity.
Step 2: Optimize Images and Media
We optimized all our images and media files using modern formats like WebP and AVIF, which offer better compression and quality than traditional formats. Additionally, we implemented lazy loading so that images only load when they enter the viewport.
Step 3: Efficient CSS and Fonts
We paid special attention to our CSS, removing any unused styles with tools like PurgeCSS. We also optimized font delivery by selecting only the necessary font weights and styles and used font-display: swap to ensure text remains visible during font loading.
Step 4: Reducing Third-Party Scripts
Third-party scripts can be a significant drag on performance. We audited all scripts and removed any that were non-essential. For the ones we kept, we made sure to load them asynchronously or defer them to avoid blocking the main thread.
Step 5: Continuous Monitoring and Testing
We used tools like Lighthouse, WebPageTest, and Google’s own PageSpeed Insights to continuously monitor our performance. This allowed us to catch regressions and make iterative improvements.
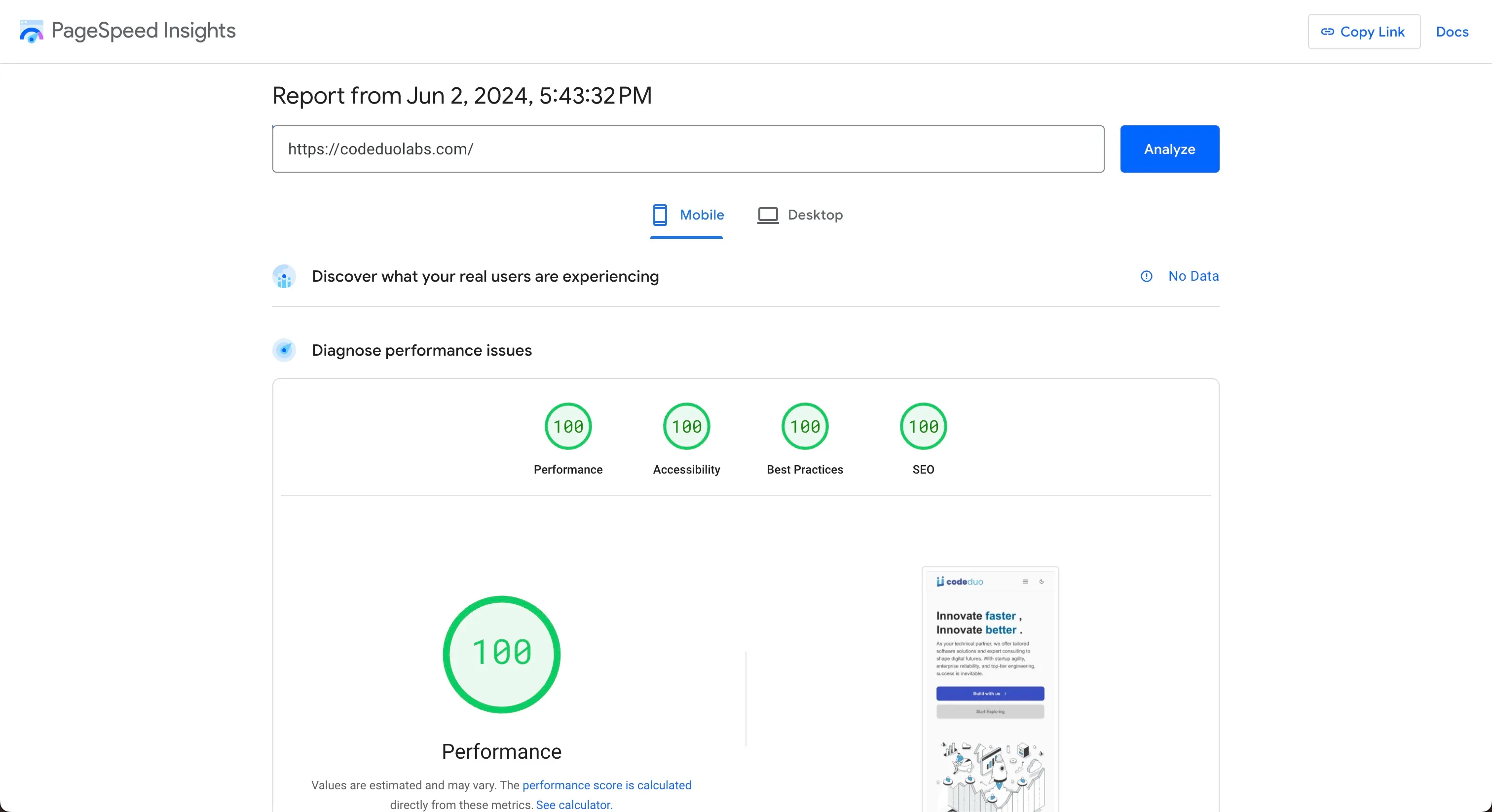
The Result
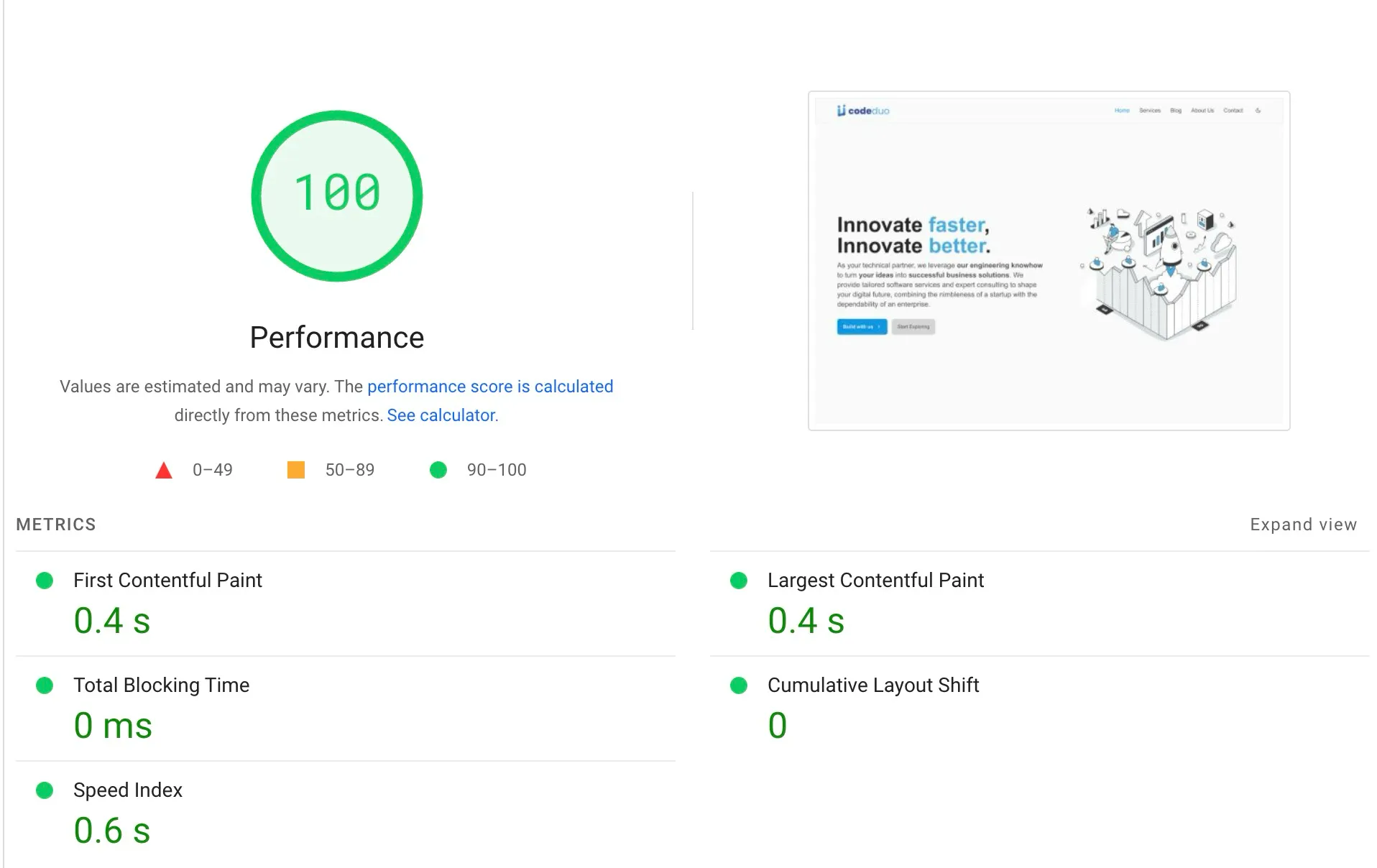
After implementing these strategies, we re-ran our PageSpeed Insights test and were thrilled to see that big, beautiful “100” score for both mobile and desktop. Our LCP dropped below the 0.4-second threshold, FID was well under 100 milliseconds, and our CLS was virtually zero.

Conclusion
Achieving a perfect Google PageSpeed Score is not just about bragging rights; it’s about providing the best possible experience for our visitors. By leveraging Astro.js and partial hydration, along with a slew of other performance best practices, we were able to deliver a blazing-fast, efficient, and enjoyable web experience. Our journey to 100 is a testament to the power of modern web development techniques and the endless possibilities when you prioritize performance.